Facebookの「いいね!」ボタンについて、簡単に設置するとうまくいっているようでいっていなかったり、詳細な設置方法は難解だったりという具合のため、設置のための行ったことをメモします。
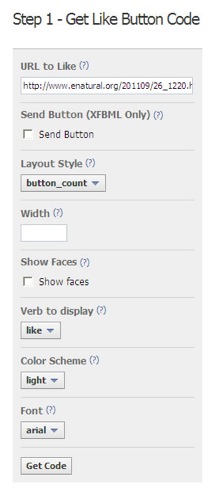
(1)下記ページから「いいね!」ボタンのコードを取得。
→Like Button - Facebook 開発者向けページ

弊社ではiframe版のコードを取得
このコードを該当ページに貼りつけただけでも「いいね!」ボタンは設置できますが、できれば、OGP(Open Graph Protocol)の設定をすると、さらに↓こんなこともできて、もっと「いいね!」な感じになります。
- ニュースフィードに表示される内容を指定可能。
- 「いいね!」を押した人の友だちにも、その情報が表示される
- 「いいね!」を押してくれた人に、更新情報を送れる(条件あり)。
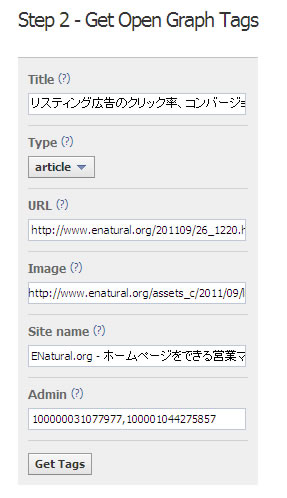
(2)OGPタグを取得
→Like Button - Facebook 開発者向けページ

ただし、og:descriptionや<html>タグの
xmlns:og="http://ogp.me/ns#"
xmlns:fb="http://www.facebook.com/2008/fbml"og:title
対象ページのタイトル(設定しないと、基本的にはTITLEタグの中身が採用)
og:type
いいね!対象がウェブサイトのページの場合「website」「blog」「article」のいずれか
- 「website」・・・対象ページがサイトのトップ
- 「blog」・・・対象ページがブログのトップ
- 「article」・・・対象ページがサイトやブログの個別のページ
og:url
対象ページのURL(設置ページ以外の別のURLを指定することが可能)
og:image
対象ページを代表する画像(設定しないと自動的に決まる)
og:site_name
対象ページのあるサイトの名前
og:description
対象ページの概要(設定しないと、基本的には<meta description>の中身が採用)
fb:admins
サイト管理者のFacebookユーザーID。カンマ区切りで複数人設定できる。
ここにIDが入っている人は、「いいね!」を押してくれた人に、更新情報を送れる(og:typeにarticleを指定した場合は送れない)。
ユーザーIDは、
→Facebook Request for Permission ページ
で確認するか、自分のプロフィール画像などのファイル名から分かる。
例)プロフィール画像ファイル名
00000_000000000000000_[ユーザーID]_000000_000000_n.jpg
※0のところはいろんな数字が入っています
(1)だけやった場合と(2)までやった場合の違い
ニュースフィードに投稿される内容を、↓のように自由に設定することができます

補足
ちゃんと設定できているか確かめる方法
「Input URL or Access Token」に、対象ページのURLを入力して、設定した通りのものが表示されていればOK
注意点
- 勘のいい方ならお気付きの通り、現在のFacebookの仕様では「いいね!」ボタンは1ページに付き1OGPしか設定できません。
つまりこのブログのトップページのように、1ページに数件の記事が表示されており、記事ごとのいいね!ボタンを複数設置しても、OGPは一つしか設定できないためうまくいきません。 - OGPを設定したのに、ニュースフィードが変わらない、という場合、FacebookがOGPのキャッシュを表示しているケースがあります。上でご紹介したDebugger - Facebook 開発者ページでOGPのチェックをすると、キャッシュもクリアしてくれるようです。
※Facebook自体の仕様が変わったりすることがあるので、設置時には都度オフィシャル情報を確認してくださいませ。





最近のコメント